



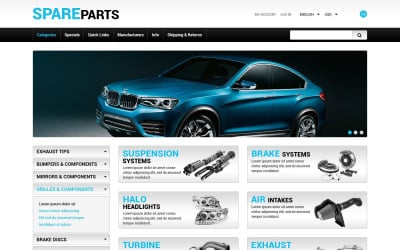
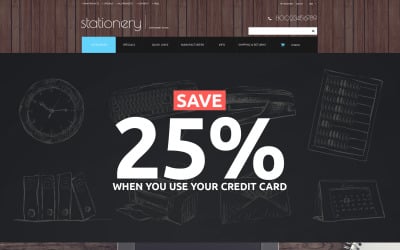
Ersatzteile ZenCart Vorlage von WT


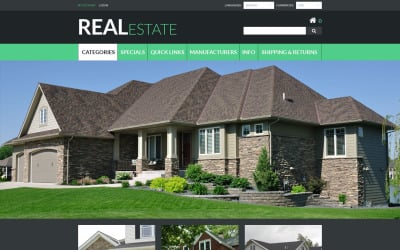
Immobilien ZenCart Vorlage von WT

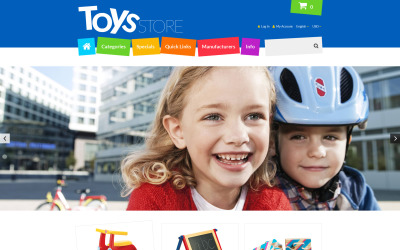
Spielzeugladen von WT

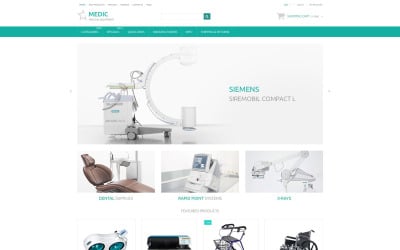
Medic ZenCart Vorlage von WT













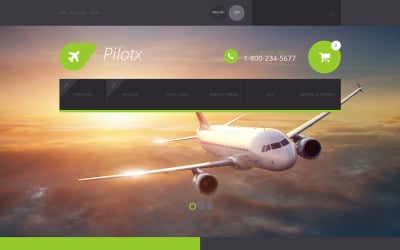
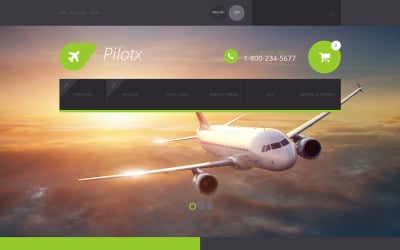
NeonCart - Mehrzweck-Fashion-Zen-Wagen-Design von templateoption
Schöne mobile Version für E-Commerce mit Zen Cart Responsive Templates
Erinnern Sie sich, wie oft Sie Websites gesehen haben, die auf Mobilgeräten schief und kaputt aussehen? Höchstwahrscheinlich nicht. Heutzutage surft man immer häufiger mit dem Telefon im Internet. Was braucht Ihre Website, um für Ihren potenziellen Kunden benutzerfreundlich zu sein? In diesem Artikel erfahren Sie mehr über responsive Zen Cart-Vorlagen.
Responsive Option für Online-Shops: Gründe für die Nutzung
Es handelt sich um das Skin von Webseiten zur automatischen Anpassung an unterschiedliche Bildschirmgrößen von Webbrowsern und Geräten: Tablets, PCs und Smartphones. Die Benutzeroberfläche der Site ist optisch ansprechend und funktional. Auf diese Weise kann die Website für alle Internetnutzer attraktiv gestaltet werden, die Ihre Webressource von jedem Gerät aus nutzen.
Die Bedeutung der adaptiven Ansicht hat mit der wachsenden Zahl von Benutzern zugenommen, die Websites über mobile Geräte besuchen. Mit Gadgets kaufen die Leute ein, nutzen Unterhaltungsdienste, holen sich schnell dringende Informationen, arbeiten, studieren und surfen jederzeit und überall. Wenn die Website die Anforderungen des Besuchers nicht erfüllt, verlieren die Besitzer von Webressourcen den Großteil ihres Datenverkehrs und ihrer Conversions.
Dieses Design ist im Vergleich zu anderen Möglichkeiten, Benutzer mit Smartphones und Tablets anzulocken, eine kostengünstigere Option. Benutzer sind nicht bereit, eine mobile Anwendung zu installieren, da dies zusätzliches Geld kostet und Speicherplatz auf dem Gerät beansprucht. Für Sie erfordert die Entwicklung und Befüllung zusätzliche Ressourcen. Die gleiche URL für die Mobil- und Desktopversion der Website wirkt sich positiv auf die Werbung der Website in Google und anderen Suchmaschinen aus.
Diese Art von Webressourcen beeinträchtigt das Vertrauen und die Wettbewerbsfähigkeit des Unternehmens. Schleichende Schnittstellenelemente, die einen Teil der Informationen verbergen, riesige Bilder, die nicht angezeigt werden können, und Text, der über die Bildschirmränder hinausgeht, führen unweigerlich dazu, dass die Website nicht angezeigt wird. Suchmaschinen bewerten die Website schlechter und Besucher bevorzugen die Webressourcen anderer Unternehmen. Das Unternehmen riskiert, potenzielle Kunden zu verlieren, wenn die Informationen nicht bequem angezeigt und die Webressourcen nicht bequem navigiert werden können.
In Skin ist die CSS-Auszeichnungssprache für das Design der Site-Elemente verantwortlich. Sie ist für Stile, Objekt- und Textgrößen, Animationen usw. verantwortlich. Einige Webbrowser oder ihre veralteten Versionen unterstützen jedoch keine modernen Funktionen, sodass Websites falsch angezeigt werden. Es ist schwierig, die Website vollständig an alle vorhandenen Versionen anzupassen, aber je mehr Browser die Ressource öffnen, desto größer wird ihr Publikum sein.
Die Art der Website hat direkte Auswirkungen auf ihre Position in der Suchmaschine. Suchalgorithmen bewerten eine Website anhand von Verhaltensfaktoren. Die Effektivität Ihrer Plattform hängt also von dem Eindruck ab, den sie macht, und von ihrer Benutzerfreundlichkeit:
- ein langes Laden der Seite aufgrund sperriger Bilder führt dazu, dass Benutzer die Ressource schnell verlassen. Solche Ablehnungen schaden der Bewertung von Suchmaschinen;
- attraktives Design (richtig ausgewählte Formen, Proportionen, Schrift- und Abbildungsgrößen, Farben) verursacht eine positive emotionale Reaktion und erhöht die auf der Site verbrachte Zeit und die Wahrscheinlichkeit, dass der Benutzer das Material bis zum Ende liest;
- die mit Werbung und bunten Elementen überladene Seite schreckt Benutzer ab;
- ein schlechtes Layout mindert das Vertrauen in das Unternehmen, sodass der E-Commerce Kunden verliert;
- das Fehlen eines Feedback-Formulars und die Schwierigkeit, es auszufüllen, können zur Schließung der Site führen;
- das Fehlen einer adaptiven Ansicht wird von den Besuchern als mangelnde Kundenbetreuung wahrgenommen;
- die meisten Internetnutzer verwenden Bildschirme mit unterschiedlichen Auflösungen;
- Kreatives Design wirkt sich positiv auf die Conversion aus.
Das Erscheinungsbild der Seite beeinflusst den Erfolg des Unternehmens. Jeder Online-Shop sollte alle Eigenschaften haben, die für den Benutzer nützlich sind. Das Layout spielt eine wichtige Rolle bei der Schaffung einer positiven Einstellung gegenüber der Website und dem Unternehmen, und dies wirkt sich auf die Werbung aus. Ressourcen, die hohe Positionen in Suchmaschinen einnehmen, erhalten viel Verkehr und Umsatz.
Responsive Design ist für jedes Projekt erforderlich, das in Suchmaschinen einen hohen Rang erreichen und keine potenziellen Besucher verlieren möchte. Seine Erstellung ist profitabler als alternative Methoden, um ein Publikum anzusprechen, das zum Surfen im Internet mobile Geräte und Tablets verwendet. Es spielt eine wichtige Rolle bei der Verbesserung der Benutzerfreundlichkeit, die für eine Konvertierung erforderlich ist.
Die besten Zen Cart Responsive Themes von Templateog体育首页
Um mehr über solche Layouts zu erfahren, zeigen wir Ihnen einige Beispiele von Templateog体育首页. Dies sind beliebte Elemente.
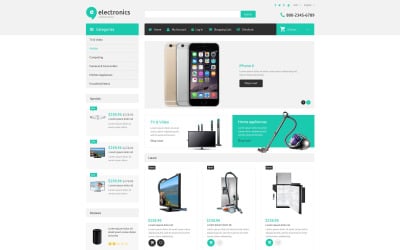
NeonCart
Es ist ein praktisches Skin für einen Online-Shop für Geräte, Elektronik, Computerausrüstung, Gadgets, digitale Technologien usw. Es hat ein benutzerfreundliches visuelles Erscheinungsbild auf der Homepage. Sie verwenden vertikale und horizontale Menüs. Das erste enthält Produktkategorien und das zweite verteilt die Hauptseiten. Unten finden Sie die neuen Produkte, Rabatte und Bewertungen. Auf dem großen Hauptbanner befindet sich eine Schaltfläche „Jetzt kaufen“. Dies hilft dabei, die Aufmerksamkeit des Käufers auf Ihr bestes Angebot zu lenken. Und über Kopfzeilen gelangt Ihr Besucher mithilfe von Widgets zu Ihren sozialen Netzwerken. Es ändert auch die Währung und Sprache und Sie haben einen Platz, um Ihre Telefonnummer einzugeben. Achten Sie auf die Produktseite. Sie haben einen praktischen Filter, um die Attribute eines Artikels auszuwählen.
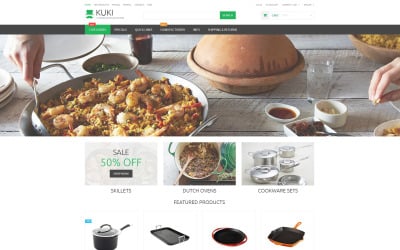
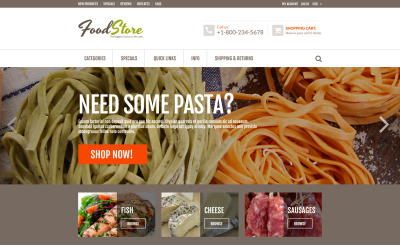
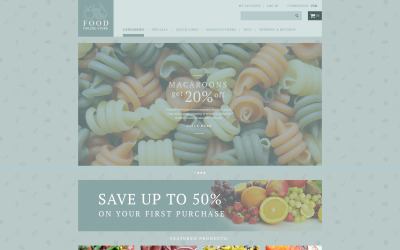
Haushaltswaren
Dieser Artikel ist perfekt für die Lebensmittelbranche: Restaurants, Kantinen, Cafés, Coffeeshops, Bäckereien, Bars, Pubs, Geschäfte für Küchenausstattung usw. Sie bieten Mahlzeiten und einzelne Produkte an, wenn Sie ein Supermarkt sind. Es enthält ein horizontales Mega-Menü mit mehreren Ebenen, das an Ihre Bedürfnisse angepasst werden kann. Sie haben Etiketten, um Rabatte anzuzeigen. Sie verwenden sie für einzelne Artikel oder die gesamte Kollektion. Achten Sie auf die Seite mit den Produktkategorien. Sie haben praktische Schaltflächen mit Bildern der gewünschten Artikelart. Damit finden Sie die Kollektion. Auf der Seite gibt es nichts Zusätzliches. Sie haben das Bild und die Kosten der Artikel.
Zen Cart Responsive Vorlagen Video
Häufig gestellte Fragen zu reaktionsfähigen Zen Cart-Vorlagen
Wie wählt man das Design von Templateog体育首页 aus?
Schauen Sie sich Ihre Konkurrenten an und achten Sie auf die Designs der Besten. Entwickeln Sie ein funktionales Framework, um Standardfunktionen der fertigen Lösung und Anpassungen zu identifizieren, die zusätzliche Ressourcen erfordern. Wählen Sie das Thema für Ihren Shop mit der entsprechenden Layoutstruktur. Wenn Sie das fertige Layout verbessern müssen, wenden Sie sich an den Entwickler des Templateog体育首页-Teams.
Wie installiere ich das Theme von Templateog体育首页?
Laden Sie die neueste Version von Zen Cart herunter. Laden Sie die Shopdateien auf Ihren Hosting- oder lokalen Server hoch. Erstellen Sie eine MySQL-Datenbank. Dies tun Sie über das Hosting-Kontrollfeld. Wählen Sie „Setup fortsetzen“. Überprüfen Sie die vom Shop-Installer vorgeschlagenen Systemeinstellungen, nehmen Sie die erforderlichen Anpassungen vor und klicken Sie auf „Systemeinstellungen speichern“. Geben Sie die Informationen zum Shop ein. Geben Sie die Administratordaten und Anmeldeoptionen für das Admin-Panel ein. Sie haben den Shop erfolgreich installiert.
Welches Hosting können Sie für Zen Cart-Layouts verwenden?
Wenn Sie ein geeignetes Hosting für Ihren Online-Shop auswählen möchten, achten Sie auf zusätzliche Dienste: eine Testphase für die Nutzung des Hostings mit voller Funktionalität; die Möglichkeit, die Datenbank zu sichern; Unterstützung mehrerer E-Mail-Konten für verschiedene Zwecke; Überprüfung der E-Mails und Schutz vor Spam und bösartigen Nachrichten; Site-Schutz vor DDoS-Angriffen; FTP-Zugriff zum Herunterladen von Datenbankdateien; technischer Support und Überwachung des Serverstatus rund um die Uhr; praktisches Hosting-Administrationspanel; Unterstützung für hilfreiche Programme und Skripte. Templateog体育首页 empfiehlt Ihnen BlueHost und HostPapa.
Können Sie Bilder aus den responsiven Layouts von Zen Cart für Ihre Website verwenden?
Ja. Einige Anbieter bieten die Möglichkeit, Demobilder für Ihren Zweck bereitzustellen. Diese Informationen finden Sie in der Artikelbeschreibung.