




















NeonCart - Tema Zen Cart di moda multiuso da templateoption
Bellissima versione mobile per l'e-commerce con modelli reattivi Zen Cart
Ricordi quante volte hai visto siti web che sembrano storti e rotti su dispositivi mobili? Molto probabilmente no. Oggi, la navigazione su Internet è considerata più spesso con l'aiuto di un telefono. Di cosa ha bisogno il tuo sito per diventare user-friendly per il tuo potenziale cliente? In questo articolo parleremo dei modelli responsive di Zen Cart.
Opzione reattiva per il negozio online: motivi per utilizzarla
È la skin delle pagine web per l'adattamento automatico alle diverse dimensioni dello schermo dei browser web e dei dispositivi: tablet, personal computer e smartphone. L'interfaccia del sito preserva l'estetica visiva e la praticità funzionale. È un modo per rendere il sito web attraente per tutti gli utenti di Internet che utilizzano la tua risorsa web da qualsiasi dispositivo.
L'importanza della visualizzazione adattiva è aumentata con la crescita del numero di utenti che visitano i siti tramite dispositivi mobili. Con i gadget, le persone fanno acquisti, controllano i servizi di intrattenimento, ottengono informazioni urgenti rapidamente, lavorano, studiano e navigano sempre e ovunque. Se il sito Web non soddisfa i requisiti del visitatore, i proprietari delle risorse Web perderanno la maggior parte del loro traffico e delle conversioni.
Questo design è un'opzione più economica rispetto ad altri modi per attrarre utenti con smartphone e tablet. Gli utenti non sono pronti a installare un'applicazione mobile, poiché costa denaro aggiuntivo e occupa spazio di memoria sul dispositivo. Per te, il suo sviluppo e riempimento richiederanno risorse aggiuntive. Lo stesso URL per le versioni mobile e desktop del sito web ha un effetto positivo sulla promozione del sito web su Google e altri motori di ricerca.
Questo tipo di risorsa web influisce sulla fiducia e sulla competitività dell'azienda. Elementi di interfaccia striscianti che nascondono parte delle informazioni, immagini enormi che non possono essere visualizzate e testo che va oltre i margini dello schermo portano inevitabilmente al rifiuto di visualizzare il sito. I motori di ricerca classificano il sito web in modo peggiore e i visitatori preferiscono le risorse web di altre aziende. L'organizzazione rischia di perdere potenziali clienti senza una comoda visualizzazione delle informazioni e una navigazione delle risorse web.
In skin, il linguaggio di markup CSS è responsabile della progettazione degli elementi del sito. Questo è responsabile di stili, dimensioni di oggetti e testo, animazioni, ecc. Tuttavia, alcuni browser Web o le loro versioni obsolete non supportano le funzionalità moderne, quindi i siti Web hanno visualizzazioni non corrette. È difficile adattare completamente il sito Web a tutte le versioni esistenti, ma più browser aprono la risorsa, più ampio sarà il suo pubblico.
Il tipo di sito web ha un impatto diretto sulla sua posizione nel motore di ricerca. Gli algoritmi di ricerca valutano un sito in base a fattori comportamentali, quindi l'efficacia della tua piattaforma dipende dall'impressione che fa e dalla sua facilità d'uso:
- un caricamento di pagina lungo dovuto a immagini ingombranti fa sì che gli utenti abbandonino rapidamente la risorsa. Tali rifiuti danneggiano la valutazione dei motori di ricerca;
- un design accattivante (forme, proporzioni, dimensioni del carattere e delle illustrazioni, colori selezionati correttamente) provoca una risposta emotiva positiva e aumenta il tempo trascorso sul sito e la possibilità che l'utente legga il materiale fino alla fine;
- la pagina sovraccarica di pubblicità ed elementi colorati respinge gli utenti;
- un layout scadente riduce la fiducia nell'azienda, quindi l'e-commerce perde clienti;
- l'assenza di un modulo di feedback e la difficoltà di compilarlo potrebbero comportare la chiusura del sito;
- la mancanza di una visuale adattiva è percepita dai visitatori come una mancanza di attenzione al cliente;
- la maggior parte degli utenti di Internet utilizza schermi con risoluzioni diverse;
- il design creativo ha un effetto positivo sulle conversioni.
La skin dell'aspetto visivo della pagina influisce sul successo dell'azienda. Qualsiasi negozio online dovrebbe avere tutte le proprietà che saranno utili all'utente. Il layout gioca un ruolo significativo nel creare un atteggiamento positivo verso il sito web e l'azienda, e questo influisce sulla promozione. Le risorse che occupano posizioni elevate nei motori di ricerca ricevono traffico e vendite elevati.
Il responsive design è necessario per qualsiasi progetto che voglia ottenere un posizionamento elevato nei motori di ricerca e non perdere potenziali visitatori. La sua creazione è più redditizia rispetto a metodi alternativi per attrarre un pubblico che utilizza dispositivi mobili e tablet per navigare su Internet. Svolge un ruolo significativo nel migliorare l'usabilità, che è necessaria per ottenere una conversione.
I migliori temi reattivi Zen Cart di Templateog体育首页
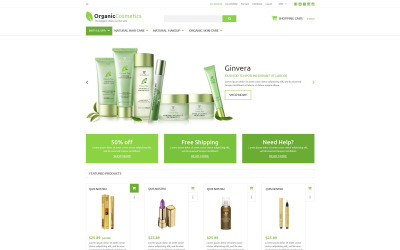
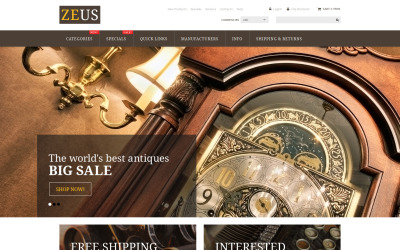
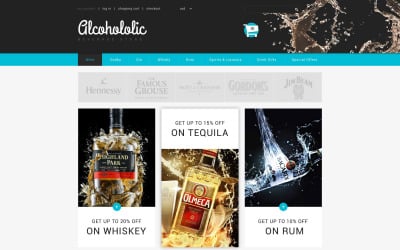
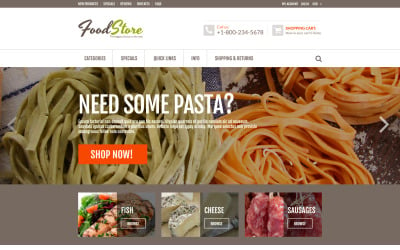
Per saperne di più su questi layout, ti mostreremo alcuni esempi da Templateog体育首页. Questi sono elementi popolari.
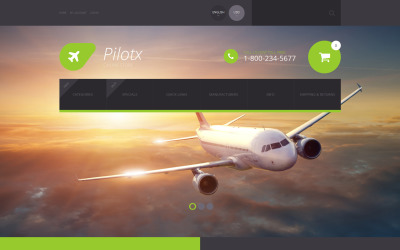
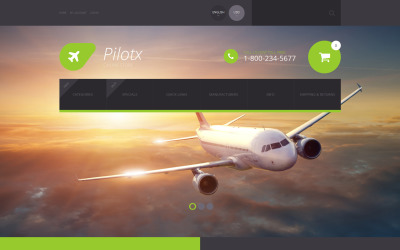
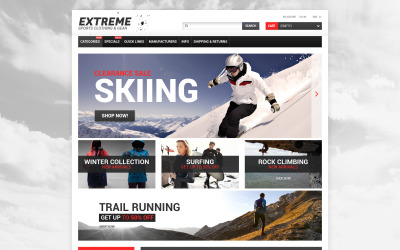
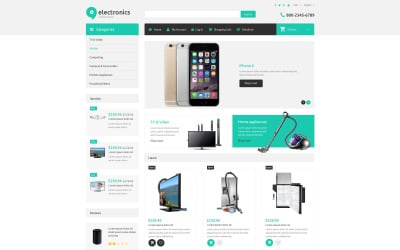
Carrello Neon
È una skin comoda per un negozio online di dispositivi, elettronica, apparecchiature informatiche, gadget, tecnologie digitali, ecc. Ha un aspetto visivo user-friendly sulla home page. Si utilizzano menu verticali e orizzontali. Il primo include le categorie di prodotti e il secondo distribuisce le pagine principali. Di seguito sono riportati i nuovi prodotti, gli sconti e le valutazioni. C'è un pulsante Acquista ora sul grande banner principale. Aiuterà a focalizzare l'attenzione dell'acquirente sulla tua migliore offerta. E le intestazioni che il tuo visitatore ottiene sui tuoi social network con l'aiuto di widget. Cambia anche la valuta e la lingua e hai un posto dove mettere il tuo numero di telefono. Presta attenzione alla pagina del prodotto. Hai un filtro comodo per selezionare gli attributi di un articolo.
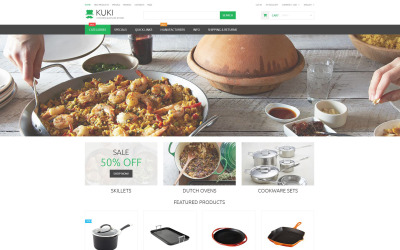
Articoli per la casa
Questo articolo è perfetto per l'industria alimentare: ristoranti, mense, bar, caffetterie, panetterie, bar, pub, negozi di attrezzature da cucina, ecc. Offri pasti e prodotti singoli se sei un supermercato. Include un mega-menu orizzontale con più livelli che possono essere adattati alle tue esigenze. Hai etichette per indicare gli sconti. Li usi per singoli articoli o per l'intera collezione. Presta attenzione alla pagina delle categorie di prodotti. Hai comodi pulsanti con immagini del tipo di articoli richiesti. Con questo, troverai la collezione. Non c'è niente di extra sulla pagina. Hai l'immagine e il costo degli articoli.
Video sui modelli reattivi di Zen Cart
Domande frequenti sui modelli reattivi di Zen Cart
Come scegliere il tema da Templateog体育首页?
Dai un'occhiata ai tuoi concorrenti e presta attenzione ai design dei migliori. Sviluppa un framework funzionale per identificare le funzionalità standard della soluzione finita e le personalizzazioni che richiedono risorse aggiuntive. Scegli il tema per il tuo negozio con la struttura di layout appropriata. Se hai bisogno di migliorare il layout finito, contatta lo sviluppatore del team Templateog体育首页.
Come installare il tema da Templateog体育首页?
Scarica l'ultima versione di Zen Cart. Carica i file del negozio sul tuo hosting o sul server locale. Crea un database MySQL. Lo fai con il pannello di controllo dell'hosting. Seleziona Continua configurazione. Controlla le impostazioni di sistema suggerite dall'installatore del negozio, apporta le modifiche necessarie e fai clic su Salva impostazioni di sistema. Inserisci le informazioni sul negozio. Inserisci i dati dell'amministratore e le opzioni di accesso al pannello di amministrazione. Hai installato il negozio con successo.
Quale hosting puoi utilizzare per i layout di Zen Cart?
Se desideri scegliere un hosting appropriato per il tuo negozio online, presta attenzione ai servizi aggiuntivi: un periodo di prova di utilizzo dell'hosting con funzionalità complete; la possibilità di eseguire il backup del database; supporto per più account di posta elettronica per scopi diversi; controllo della posta e protezione da spam e messaggi dannosi; protezione del sito da attacchi DDoS; accesso FTP per scaricare file di database; supporto tecnico e monitoraggio dello stato del server 24 ore su 24, 7 giorni su 7; comodo pannello di amministrazione dell'hosting; supporto per programmi e script utili. Templateog体育首页 ti consiglia BlueHost e HostPapa.
È possibile utilizzare le immagini dei layout reattivi di Zen Cart per il proprio sito web?
Sì. Alcuni venditori offrono l'opportunità di utilizzare immagini demo per i tuoi scopi. Puoi controllare questa informazione nella descrizione dell'articolo.